-
320x100
1. window 객체
window 객체가 뭐냐구요?
어...

이거 말고

이거요!
window 객체는, 브라우저 전체를 담당하는 탑 오브 탑 객체를 말합니다.
Document 객체 또한 window 객체 안에 들어 있습니다.

콘솔에 window. 라고만 쳐도 어마어마한 메서드 리스트가 출력되는 것이 보입니다.
진정한 대빵 객체라고 할 수 있겠네요.
이 대빵 객체를 우리는 전역객체 (글로벌객체) 라고 부릅니다.
전역객체의 특권(?)은 window를 생략하더라도 메서드를 호출할 수 있다는 거죠.
너무 유명해서 이름을 안 불러도 아는... 뭐 그런 느낌으로...?
window.document === document //TRUEwindow 아래에는 screen, history, document, location 등 다양한 객체가 들어있고,
Object, Boolean, String 같은 자료형도 들어있습니다.
그리고 우리가 선언한 변수도 window 객체 안에 등록됩니다. 아, 함수 스코프니까 함수 내에서 선언한 건 제외하고요.
var name = "nana"; window.name; //"nana"window 객체 프로퍼티 중 자주 사용하는 건 window.innerWidth나 window.pageYOffset 등이 있습니다.
메서드로는 window.alert()나 window.setInterval() 등이 있습니다.
여기서 프로퍼티와 메서드 목록을 확인해 보세요.
window 객체 아래에 있는 유명한 객체들 중 몇 가지만 더 살펴봅시다.
window 객체를 포함해 이러한 객체들을 BOM(Brower Object Model, 브라우저 객체 모델)이라고도 부릅니다.
navigator 객체
브라우저나 운영체제에 대한 정보를 알려줍니다. 자주 쓰는 건 역시 navigator.userAgent죠!
navigator.userAgent; //"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.70 Safari/537.36" navigator.language; //"ko-KR"screen 객체
화면에 대한 정보를 알려줍니다. 윈도 창이 아닌, 운영체제의 화면 속성을 나타냅니다.
screen.height; //900 (OS 전체 높이) screen.availHeight; //877 (작업 표시줄을 제외한 높이)location 객체
브라우저 주소에 대한 정보를 알려줍니다.
location.host; //"nykim.work" location.protocl; //"https:" location.reload(); //새로고침history 객체
브라우저 방문이력을 알려줍니다. pushState()등을 통해 단일 페이지 어플리케이션(SPA)를 만들 수도 있습니다.
history.length; //뒤로가기 가능한 페이지 수 history.go(-1); //뒤로 한 페이지 이동
2. document 객체
document 객체는 document.querySelector("title"); 등으로 많이 써본 객체입니다.
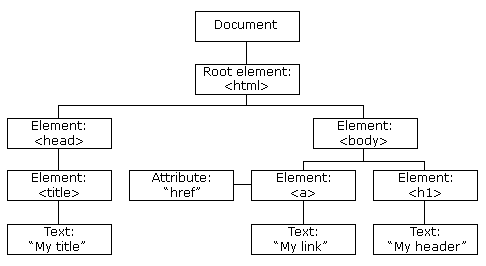
브라우저의 문서는 계층 구조로 이루어져 있기 때문에,
document - html - head + body ... 순으로 이어져 나가며, 이를 돔 트리(DOM Tree)라고 부릅니다.

출처: https://www.w3schools.com/js/js_htmldom.asp 그리고 이 트리 구조 내의 각 개체를 노드(node)라고 부릅니다.
<a> 같은 태그 뿐만 아니라, 태그 안의 "My link" 같은 문자도 하나의 노드에 해당합니다.
Node는 태그와 텍스트를 포함한 전체를 가리키고, Element는 텍스트 노드를 제외한 태그만 가리킵니다.
따라서 메서드 등을 사용할 때, Element가 붙은 메서드를 쓴다면 태그만 검색 되겠죠.
728x90'Blog > JavaScript' 카테고리의 다른 글
[JS] Text RPG 만들기 (1) 2019.11.12 [JS] 객체의 상속 (0) 2019.11.05 [Inside JS] 2. 함수와 프로토타입 체이닝 (0) 2019.09.10 [Inside JS] 1. 자바스크립트 데이터 타입과 연산자 (0) 2019.09.05 [JS] Transform & Mousemove (0) 2019.09.04 댓글
nana_log
좋아하는 걸 좋아하는 나나 🤟
