-
320x100
프롤로그

<button type="button">가끔 이렇게 type을 명시한 버튼을 마주칠 때가 있는데 전 항상 궁금하더라구요.
"아니 버튼이면 버튼이지 버튼 타입 버튼은 대체 뭐람"그러고보면 비슷하게 타입을 명시하는 <input type="button"/>이라는 것도 있었던 거 같은데요...?
도대체 타입은 왜 달려있는가! 그 이유를 한번 찾아보았습니다 🔍
버튼 타입 = 버튼?
Q. button에 type="button" 을 지정해주는 이유?A. 그게 디폴트가 아니니까요!
button의 type에는 3가지 값을 지정해 줄 수 있는데 각각submit,reset,button입니다.
만약 아무런 값도 지정하지 않았다면 기본값은 submit이 됩니다.그러니까
<button></button> === <button type="submit"></button>인 셈이죠.
따라서 form 태그 내에서 button을 사용할 때 타입 명시가 없다면 기본적으로 'submit' 처리가 일어나게 됩니다.혹시 form 안에서 버튼을 클릭했을 때 새로고침이 된 적 없으신가요? 바로 이것 때문이었습니다.
만약 어떤 이유로 특정 영역을 form 태그로 감싸게 된다면, 그 안에 있던 타입 명시 없는 버튼은 모두 submit 버튼으로 동작합니다.
그래서 이때 버튼을 클릭하면 페이지가 급뜬금 새로고침 되죠!아래 예제에서 form 내부의 'No type' 버튼을 클릭해 보세요. submit이 발생하면서 배경색이 변하는 걸 볼 수 있습니다.
See the Pen Missing button type by Claire (@clairecodes) on CodePen.
사실 대부분의 버튼은 form 태그 내에서 잘 쓰지 않기 때문에 큰 문제는 발생하지 않습니다.
하지만 이런 이슈에서 IE가 빠지면 섭하죠
IE 10 이하에서, form 태그에 속하지 않은 input에서 엔터키를 누르면 submit을 실행하는 이슈가 있습니다.
<input type="text"/> <button onclick="alert('No type')">그냥 버튼</button> <button onclick="alert('Submit')" type="submit">전송 버튼</button>그러니까 IE 10일 때 저기 있는 input에서 엔터를 치면, 주변에 있던 애꿎은 ‘그냥 버튼’인 <button></button>이 실행됩니다.
하지만 button에 type=“button”을 명시해준다면 ‘그냥 버튼’은 실행되지 않습니다.뭐... 굳이 따지자면 이것도 커다란 문제는 아니긴 합니다.
자바스크립트로 어케 저케 얍 처리하면 되니까요.
하지만 접근성과 시멘틱 마크업이라는 관점에서 본다면 고민이 되는 부분입니다 🤔🤔<input type="text"/> <button onclick="doNothing();">그냥 UI조작을 위한 버튼</button> <button type="submit">내가 바로 전송 버튼!</button>자바스크립트로 필요한 버튼만 실행되도록 할 순 있지만 사실상 type="submit"이 2개나 있는 셈이니까요.
의미론적으로 본다면 단순 버튼에는 type="button"을 명시해주는 것이 좋겠네요!스크립트로 제어할 수 있다고 하더라도 모종의 이유로 브라우저 내 JS가 실행되지 않는 경우가 있을 수도 있고요.
또, 마크업 측면에서도 버튼에 type="submit"이 써 있으면 역할 구분이 딱 봐도 명확해지지 않나요 😉
정리하면 이렇습니다.
▪︎ button의 기본 type은 submit이다
▪︎ button에 타입을 명시하지 않아도 큰 문제는 없다..... form 내부에서 쓰이지 않으며, 하위 IE가 아니라면!
▪︎ form 태그 내에 타입 명시 없는 버튼은 submit으로 동작하므로 클릭 시 새로고침된다.
▪︎ IE10 이하에서 form 밖의 input에서 엔터 입력은 submit 버튼과 연결된다.
▪︎ 명확한 구분을 위해 submit이 아닌 버튼에는 type="button"을 지정해주는 것이 좋다.
인풋 타입 = 버튼?

<input type="button">그런데 말입니다. 이렇게 생긴 태그도 가끔 보이곤 합니다.
올드한 느낌이 폴폴 나는 게 좀 옛날 거 같은데요?
자, 옛날 웹사이트를
떠올려, 아니상상해 봅시다. 아마 대부분 <form>으로 되어 있었을 거에요.
웹 사이트에 접속한 사람들은 form 안에서 input 으로 상호작용을 했겠죠.
즉, <input type="submit">이나 <input type="button">을 쓰는 게 일반적인 웹 사이트의 방식이었습니다.당시에는 지금처럼 클라이언트 스크립트가 활발하게 쓰이지 않았을 테니 사용자와 상호작용하는 건 대부분 <input type="submit">이 담당했을 것입니다.
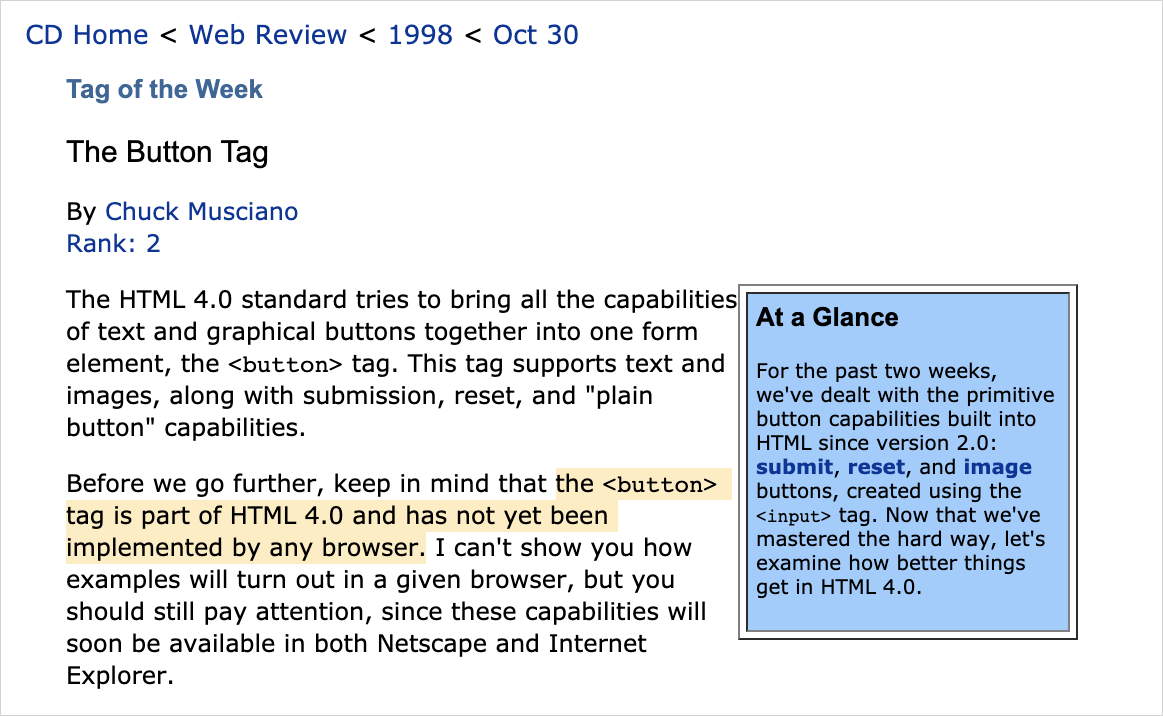
그리고 가끔 이벤트 처리를 위해 <input type="button">이 쓰였을 거라고 생각해 볼 수 있어요.잠깐 시간을 20년쯤 거슬러 올라가 1998년에 올라온 글을 읽어봅니다.
https://people.apache.org/~jim/NewArchitect/webrevu/tag/1998/10_30_98.html
<button> 태그가 없던 시절
'HTML 4.0 표준부터 <button> 태그를 쓸 수 있어요. 아직 지원하는 브라우저는 없지만 곧 쓰게 되겠죠!' 라고 써있는데요,
그러니까 한~참 예전에는 <button> 태그가 없었다는 뜻입니다.
달리 표현하면 <button>은 <input> 의 역할을 잇기 위해 나중에 추가된 태그라는 것입니다.따라서 둘의 기능은 동일하지만, 활용성 면에서 큰 차이가 있습니다.
<form> <input type="submit" value="버튼" /> </form>위에 보이는 것처럼 <input>은 열린 태그라 자식 요소를 가질 수 없다는 단점 등이 있었습니다.
<form> <button> <img src="images/button.png" alt/> <span>세련된 버튼</span> </button> </form>하지만 <button>은 자식 태그를 가질 수 있고, CSS에서 가상 선택자로 꾸며주는 것도 가능합니다.
input이 가진 한계를 넘어 다양한 이미지나 텍스트가 들어간 버튼을 표현할 수 있게 된 거죠."The possibilities are almost endless with the <button> tag,
much to the relief of the form designers and the chagrin of the browser developers."'<button> 태그가 개발자와 디자이너의 번뇌를 없애줄 겁니다!' 라는 23년 전의 말이 약간 아련하네요.
어서 브라우저가 최신 스펙을 반영하길 기다리는 지금의 제 모습과 겹쳐 보여서요... 🥺그래서 지금은 굳~이
<input type="button">을 사용할 필요가 없습니다. 이미 버튼이라는 딱맞는 애가 있으니까요.저는 처음에 <button>의 기본 타입을 알고 '이름부터 button인데 디폴트가 button인 게 맞지 않나?'라는 생각을 했었는데,
어쩌면 이 태그의 태생(?)이 <input>과 연관되어 있어서 그랬을 수도 있겠단 생각이 들었습니다.그러다 자바스크립트 기술 발달로 submit 이외의 역할을 하는 버튼이 필요해지면서,
<button type="button">이 더 많이 쓰이게 된 거라고 짐작해 볼 수 있을 것 같습니다.
정리하면 이렇습니다.
▪︎ <input/>의 한계를 넘기 위해 나온 것이 <button> 태그이다
▪︎ <input type="button">을 써도 되지만, <button>을 쓰는 것이 권장된다
▪︎ <button>은 자식 요소를 가질 수 있기 때문에, 이미지/텍스트/가상 요소 등 다양한 활용이 가능하다
에필로그
버튼 태그가 없던 시절의 글을 읽는 게 재밌었어요 😈
요즘은
role="button"으로 지나가던 div도 버튼으로 만들어버리는 시대인데 말이죠. 나중에 요 ARIA 속성도 정리해봐야겠네요!흠 과연 20년 후 미래의 버튼은 어떤 모습일지...?!
728x90'Blog > Markup' 카테고리의 다른 글
[되짚기] 웹표준과 웹접근성 (0) 2020.04.04 [되짚기] HTML5와 태그 (3) 2020.04.04 댓글
nana_log
좋아하는 걸 좋아하는 나나 🤟
