Blog/etc.
[DP] Web Publishing Copy - Studio JT
나나 (nykim)
2019. 10. 31. 18:44
320x100
디자인이 깔끔하고 예뻤던 사이트.
많이 배웠습니다! 감사함니당( ´ ▽ ` )ノ
#

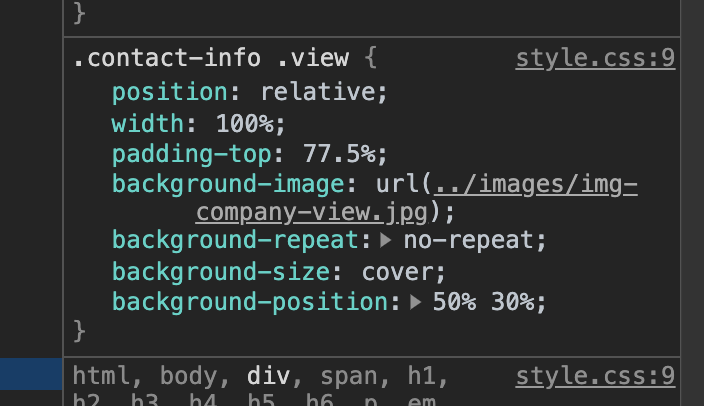
프로젝트 리스트의 이미지를 CSS background image 와 태그 <img /> 두 개로 표현했다.
검색엔진 노출 때문인 것으로 추정.
#

어르신 브라우저 대응을 위해 flexbox를 쓰지 않고 있었다.
연습도 할 겸 float, table 등으로 대체해서 써봤다.
써 본 결론은? 그래도 플박이 최고임.
#
대부분의 이미지는 jpg로 처리한 듯 했다.
왠만하면 jpg로, 투명처리가 필요할 때만 png로 한다면 이미지 용량을 줄일 수 있을 듯.
#

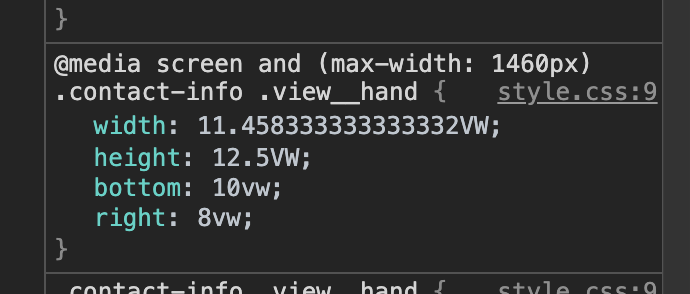
요기서 손이 건물 뒤로 스윽 사라지는 걸 어떻게 표현하지 고민했는데 그냥 overflow 처리했다!
애니메이션은 CSS로 적당히~


이 영역의 모든 요소(타이틀, 이미지, 백그라운드)가 뷰포트에 맞춰 비율을 유지한 채 줄어들도록 되어 있다.
원래는 스크립트로 처리되어 있었지만 (귀찮아서) CSS로 대체했다.
타이틀과 이미지는 vw로, 백그라운드는 padding으로 처리했다. 슈슈슝 =3
#

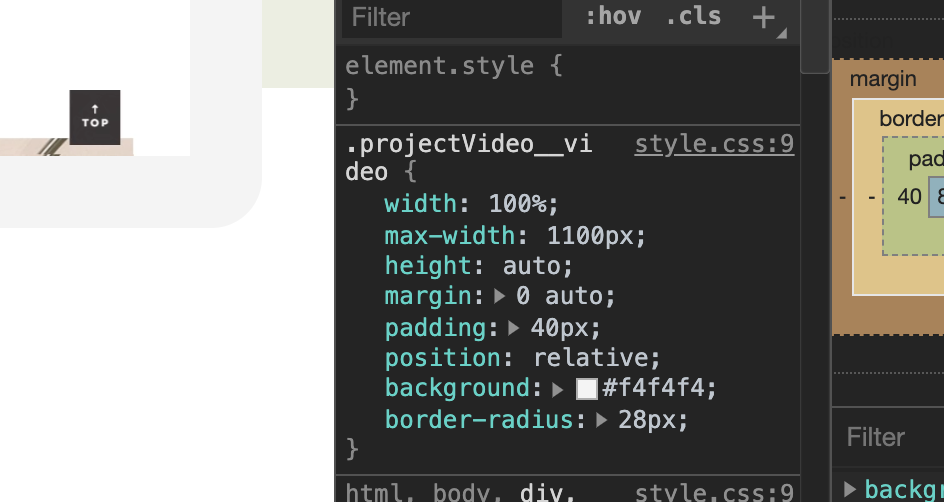
맥 모니터를 background와 border-raidus로 처리한 건 신기했다 오와ㅏㅏ
#

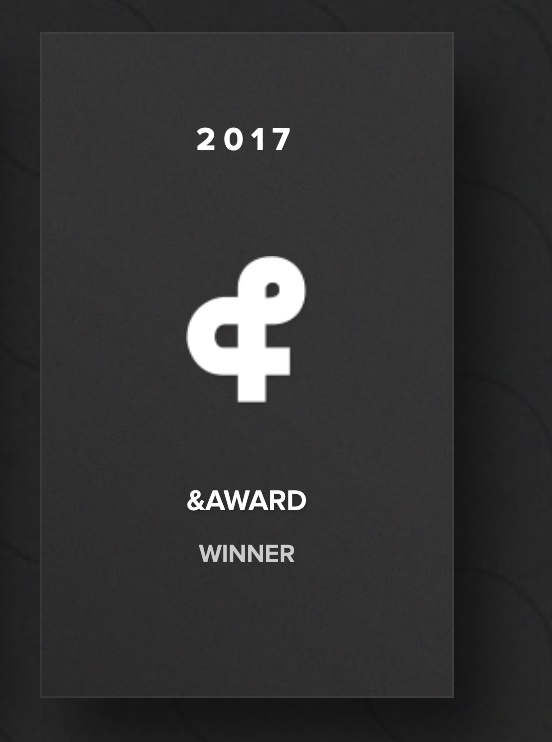
이 부분도 보더랑 그림자가 살짝 들어갔는데 너무 예쁘다ㅠㅠ
이런 섬세한 표현 하구 싶다... :Q
728x90